NicoNicoNi.Cc
魔改版G主题现已开源
2019/07/01 · 实用工具 · 12632次阅读传送门:https://github.com/BadFishy/G
修改者(我)的话
在刚开始使用博客时就有幸找到一个清爽好看,又非常优雅的主题。动画切换非常丝滑,移动端体验非常完美。
但是作者给出的可自定义空间比较小,所以自行魔改了许多东西,为了防止忘记自己修改了哪些地方
同时向大家分享魔改中使用的一些技♂巧
后续可能会向大家列出修改了哪些地方(也可能……
修改后的主题预览在下的博客
以下是原作者(季悠然)的内容
终于再次发布新的typecho主题了,这次也是一如既往的完成度比较高的未完成品。Plus Ultra!
G

主题名为G,其寓意大约为Gorgeous,Giant,GUNDAM!,乃吾集各路dalao之精(zao)华(po)的大成之作。秉承大气、简约之风却并不简单。(一下省略约800字吹水)
主题预览在下的博客
功能特点:
- 响应式布局
- 轻,不使用任何框架,仅108KB
- 全站PJAX无刷新
- 丝滑的动画效果
- 优雅中带有一丝可爱的设计
- ....

使用
本主题使用super easy。
安装
下载主题包并解压,将文件夹重命名为G,将文件夹上传至网站文件主题目录下,进入网站后台-控制台-外观-启用主题即可。
更新
若是有版本更新,则将新版完整新版主题覆盖上传即可(若出现css混乱、丢失请清除浏览器缓存)
配置
上手极其简单之间,按照以上的方法安装后,默认以文章页为首页
如果你像我一样中二而且不嫌烦的话,Follow以下步骤以达到我的博客的效果
1.新建一个页面,自定义模板处选择首页。
2.在这个页面上自定义你的内容,比如像我一样中二地抄个歌词
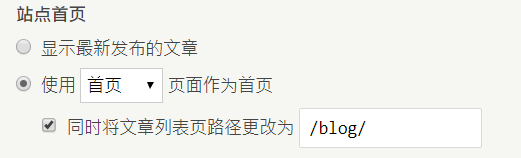
3.在网站后台-设置-阅读处按这张图设置

大功告成!
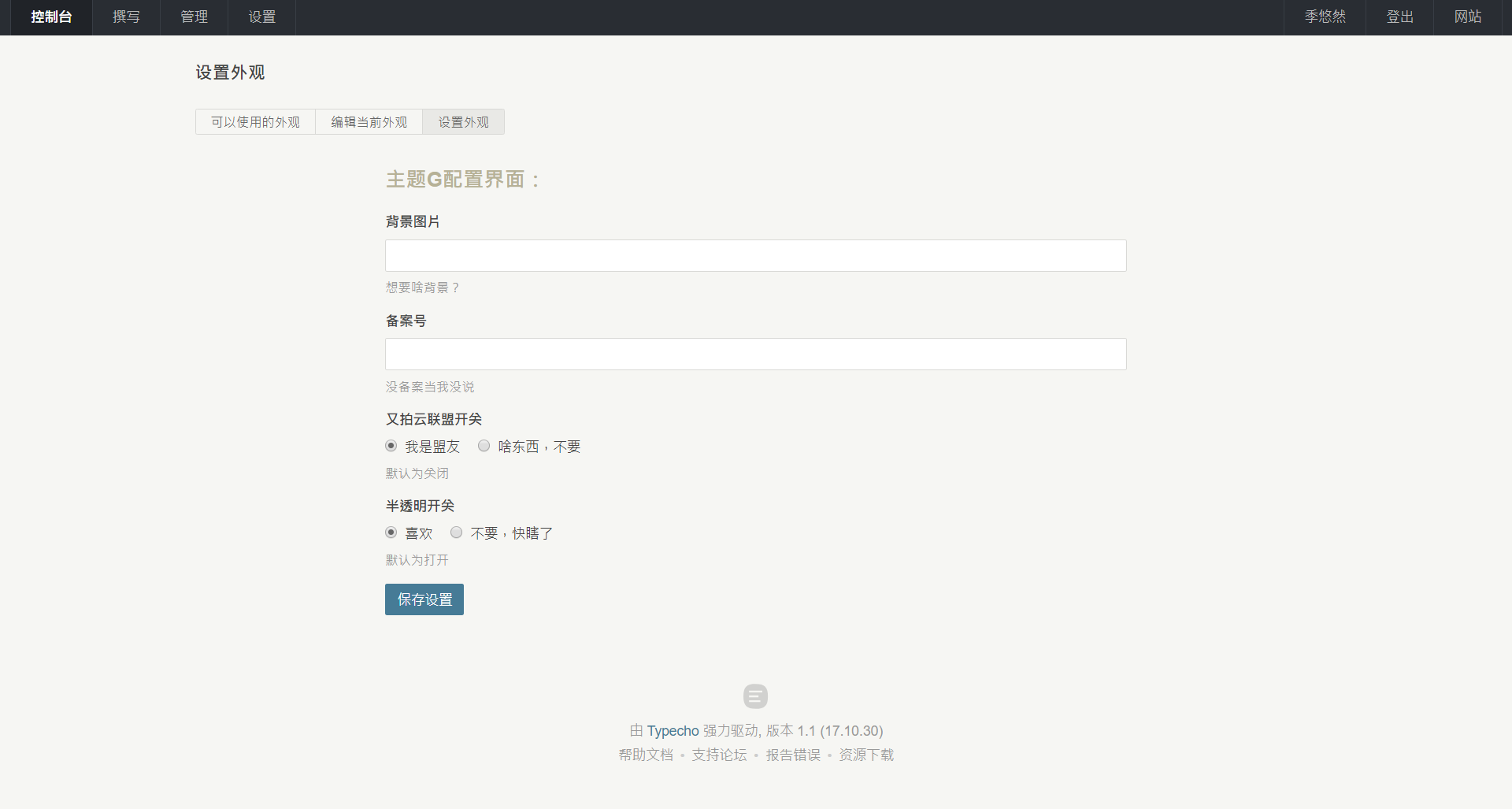
其他一些零碎的选项可以通过外观后台设置

反馈
以上为主题G的基本用法。说起来这个主题的自定义程度并不高,但是由于作者代码水平低下所以源码应该不是很难看懂,欢迎二次开发。不过请保留原作者信息哦!
如果发现bug或是有好的idea,欢迎来反馈!


lVVif isQagG voHUFi DAEuY
大佬,超链接的css样式可以分享一下吗?谢谢
挺漂亮的
好漂亮啦
你好啊,LOC论坛问过你文章页面加图片的事情。
你回答得跟我说得不是一回事啊。你说得是给整个博客加入背景,那个我知道。我说得是你发布得某个文章标题后面得那个图片。比如你这篇文章“魔改版G主题现已开源”后面得图片。
参考 G 主题文档:http://g.imouto.tech/#/setting/?id=%e6%96%87%e7%ab%a0%e5%a4%b4%e5%9b%be
能教一下怎么弄半透明吗
颜色代码 rgba(73,73,103,0.35)
RGBA的A就是Alpha颜色通道 就是管半透明的 0~1的数值
你可以更新一下,你那个魔改版,加个缩略图可以吗
什么缩略图啊 是季悠然又更新了主题吗 这几天我弄吧 魔改了好多地方更新的话比较麻烦我是一个一个用代码对比软件来更新的
是季悠然又更新了主题吗 这几天我弄吧 魔改了好多地方更新的话比较麻烦我是一个一个用代码对比软件来更新的  。。。 最近有点忙没打理博客
。。。 最近有点忙没打理博客
会吗
自己加的
年糕,我的QQ被冻结了,7天。呜呜呜
为啥 你做了啥
不知道,突然就冻了,你有其他联系方式么,微信什么的