NicoNicoNi.Cc
坏鱼炒年糕与凉糕和露露 の
今天在修改季悠然的主题的时候,发现404界面还是比较简陋,而且原本的字体颜色在我的背景上不太看得清。想起之前经常看到的腾讯公益的404页面,于是想加上去。
首先打开腾讯公益 404的页面,看到了两种 js 代码
然后尝试把代码以 html 的格式创建一个新的独立页面
结果然后打开这个页面——成功倒是成功了,但是啊完全把我的主题覆盖掉了
啊怎么办呢……然后我想到了在页面上插入 iframe 网页内嵌的形式来实现和主题无违和
我修改了我使用的这个主题的 /G/404.php 的代码来实现功能
<?php $this->need('header.php'); ?>
<div id="zp">
<div id="zp-content">
<?php $this->content();?>
<body>
<p>
<iframe src=https://niconiconi.cc/404.html id="tag" name="tag" allowTransparency="true" width=103% height=100% scrolling="no" frameborder="0">
</iframe>
</p>
</body>
</div>
</div>
<?php $this->need('footer.php'); ?>
关键代码是<iframe src=https://niconiconi.cc/404.html id="tag" name="tag" allowTransparency="true" width=103% height=100% scrolling="no" frameborder="0">
这一段,使此前建立的 404.html 嵌入到主题的 404.php 中
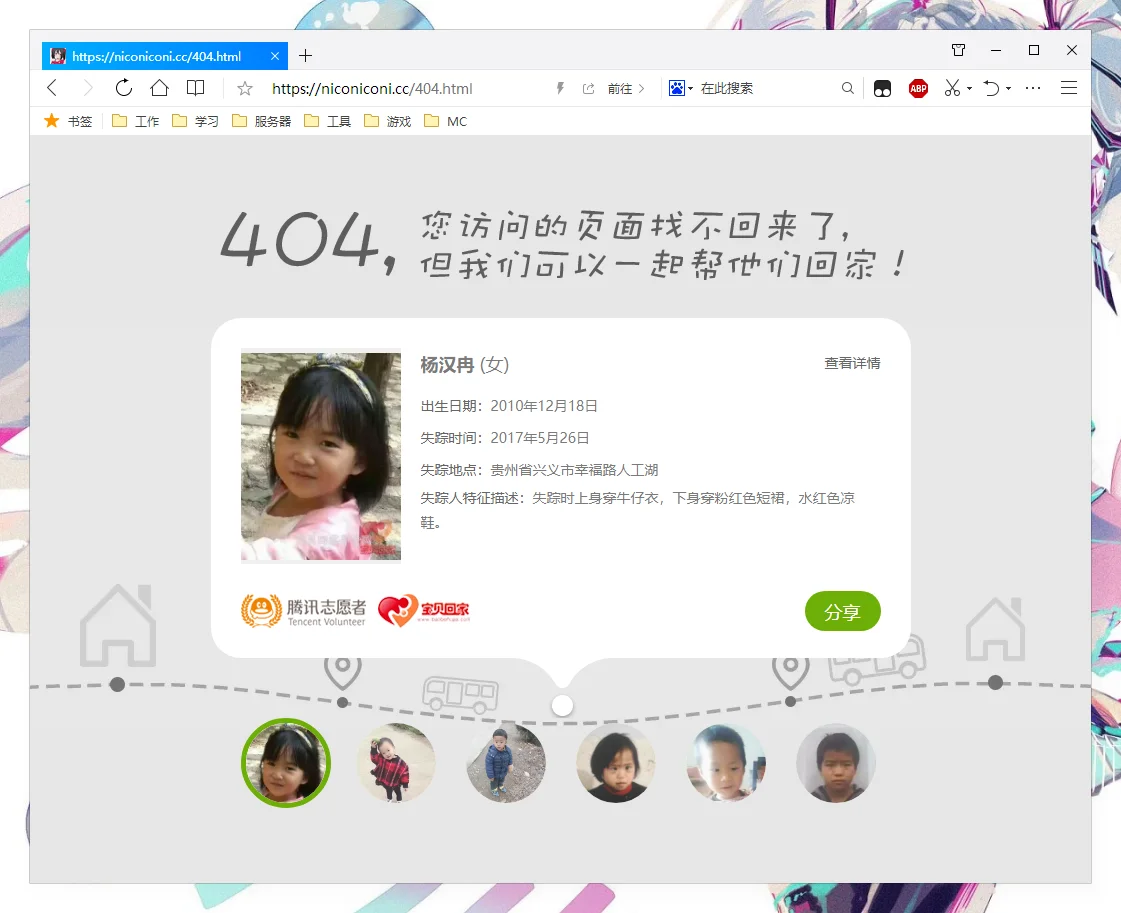
当前效果!
至于里面的 “width”为什么是 “=103%” ,是因为目前测试低于这个值,这个界面的排版会变成另一种,虽然设置成 103% 之后页面排版正常,但是会造成整体画面不居中。目前打算增大这个主题的块的整体宽度来弥补这个缺点。
截止目前还有个 BUG 是里面的链接的打开还有问题,稍晚再调试。现在回到学校了晚上 23:30 就会熄灯,不能晚上弄了(白天又起不来床)


恕我直言,其实腾讯这个404有点小丑,不过既然博主做公益,那么也得赞同!
是这样 而且内容太久没有更新了!!!