NicoNicoNi.Cc
坏鱼炒年糕与凉糕和露露 の
我在设计首页的时候想增加2个超链接,结果发现默认的超链接颜色实在太丑了,而且打开过的页面颜色还会变化——实际上你的主页根本就没有人在意链接打没打开过。这颜色变化简直逼死强迫症……但是我对网页制作这方面一窍不通,于是
首先在网上搜索改变 html 超链接颜色,找到了如下的代码
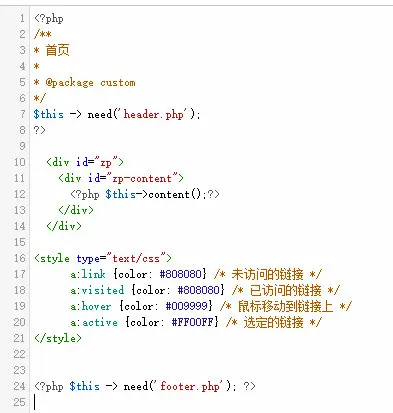
<style type="text/css">
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */
</style>
只需要在对应的 html 页面添加这个,就可以修改超链接不同状态为对应颜色
然而当我添加后,我最下方网站样式中的一个超链接也跟着变色了……这怎么行
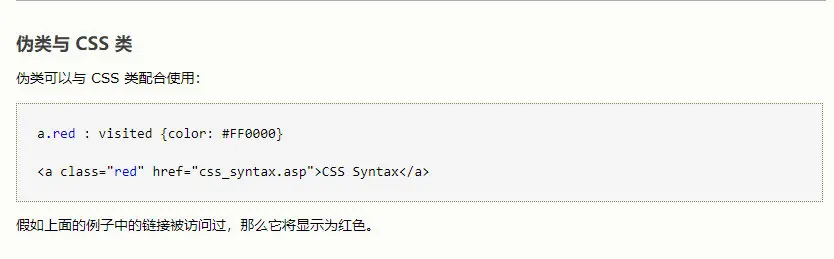
于是我继续查找资料,资料上是这样写的
原来可以使用伪类,可以给超链接分类,一类用这种颜色,另一类用另一种颜色或者用主题全局的颜色之类的~
于是代码变成了
<style type="text/css">
a.sy:link {color: #808080} /* 未访问的链接 */
a.sy:visited {color: #808080} /* 已访问的链接 */
a.sy:hover {color: #009999} /* 鼠标移动到链接上 */
a.sy:active {color: #FF00FF} /* 选定的链接 */
</style>
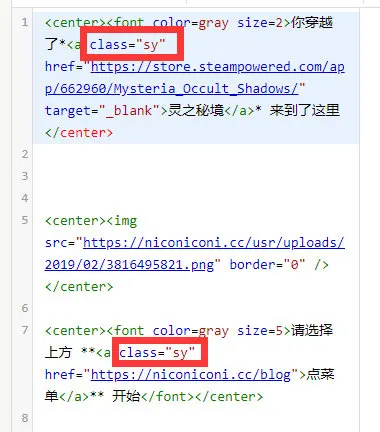
同时把文章内容的代码增加 class 属性
完美!


